Podium Browser2.5D 草コンポーネントの使い方
これは、 SU Podium V2とPodium Browser、および無償のFurプラグイン(Sketchucation.comフォーラムでおなじみのtak2hataこと Takuji Hatakawa氏開発)を使用してリアリスティックな草を作成/レンダリングする方法のチュートリアルです。
Furプラグインを SketchUcationからダウンロード、あるいは .rbz ファイルをこのリンクからだうんろーどすることもできます。 (お使いのブラウザが自動的に.rbz を実行しようとする場合は、右クリックして「Save Link As」を選択)
ご注意: Cadalog, Inc.はFurに関するテクニカルサポートは行っていません。 これは、気に入って使っているプラグインであり、当社が開発したものではありません。
.rbz エクステンションのインストール - SketchUcation、または上記のリンクから .rbzファイルをダウンロードし、ファイルfur_en_v2.rbzを後でアクセスできるフォルダに保存します。 SketchUpを開き、ウィンドウ > エクステンションマネージャに進みます。 「Install Extension」をクリックしてfur_en_v2.rbzを選択し、プラグインをインストールします。 インストールが完了すると、Furアイコンツールバーが表示されます。 また、Furプルダウンメニューは、Extensionsドロップダウンメニューに表示されます。
1. 2.5D草コンポーネントをシーンにダウンロード
まず、草インスタンスコンポーネントをPodium Browserからダウンロードします。 2.5D草は、 Vegetation 3D Plantsカテゴリにあります(有償ライセンス必須)。

2. 配置するサーフェスを作成
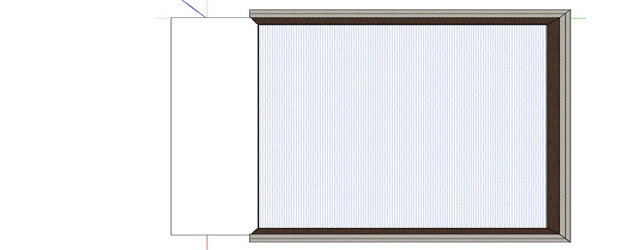
次に、配置したいサーフェスを作成します。 Furは、サーフェスがより小さいセグメントに分割されているほどより均等にコンポーネントを分配するようですが、サーフェスを小さく分割する必要はありません。

他のジオメトリを通過して草コンポーネントが見えないようにするもっとも簡単な方法は、サーフェスを低くし、草の高さよりも少しだけ低いくぼみを作ることです。

3. サーフェスを選択してFurダイアログを開く
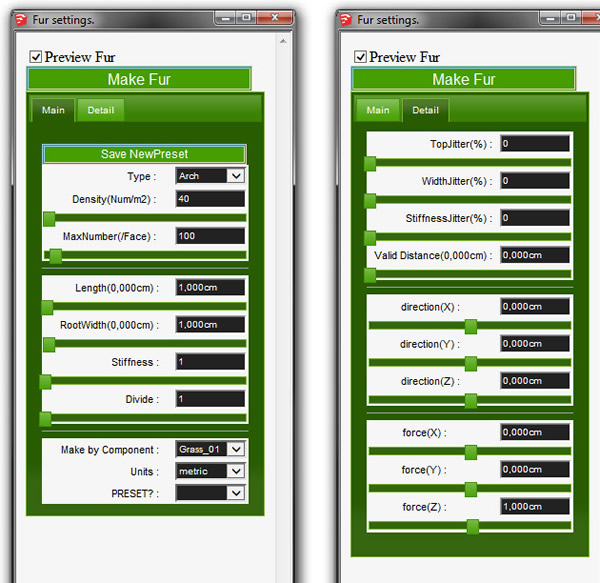
サーフェスを選択後、Furプラグインウェブダイアログ![]() を開き、下図で示した推奨設定を使用します。 調節が必要なパラメータは、DensityとMaxNumber、Make by componentだけです。
を開き、下図で示した推奨設定を使用します。 調節が必要なパラメータは、DensityとMaxNumber、Make by componentだけです。

detailタブにあるforce(Z)は、正(+)の値でなければなりません。 1で十分です。
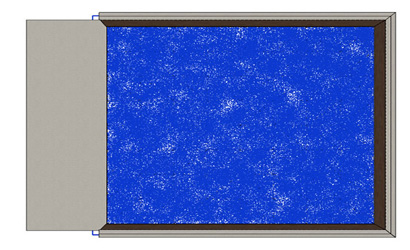
4. Make Furをクリックし、プラグインが配置を終えるまで待ちます。

草の間から白い色が見えないように底のサーフェスを緑のテクスチャでペイントします。 この例では、Podium BrowserのTextures GroundカテゴリにあるGrass 05 を使っています 。

5. Exterior Vegetationプリセットを使ってレンダリング
「Exterior Vegetation」は標準の SU Podiumプリセットには含まれていません。草や3D樹木、植生をうまく処理するように調整されたカスタムプリセットです。 Exterior Vegetation プリセットはここからダウンロードできます。

レンダリングイメージの草に黒い点が現れる場合は、Exterior Vegetationプリセットにある「var_Lightbounce」というパラメータの値を手作業で上げます。 Notepadや,Notes、あるいは一般的なテキストエディタを使ってプリセットを開き、上述した語句を検索するとよいでしょう。 10ずつ値を増やします。ただし、値が上がるほどレンダリング時間が長くなるので注意してください。 続いて、編集したプリセットを保存します。../plugins/SU_Podium_V2/presestフォルダに保存されたことを確認してください。